
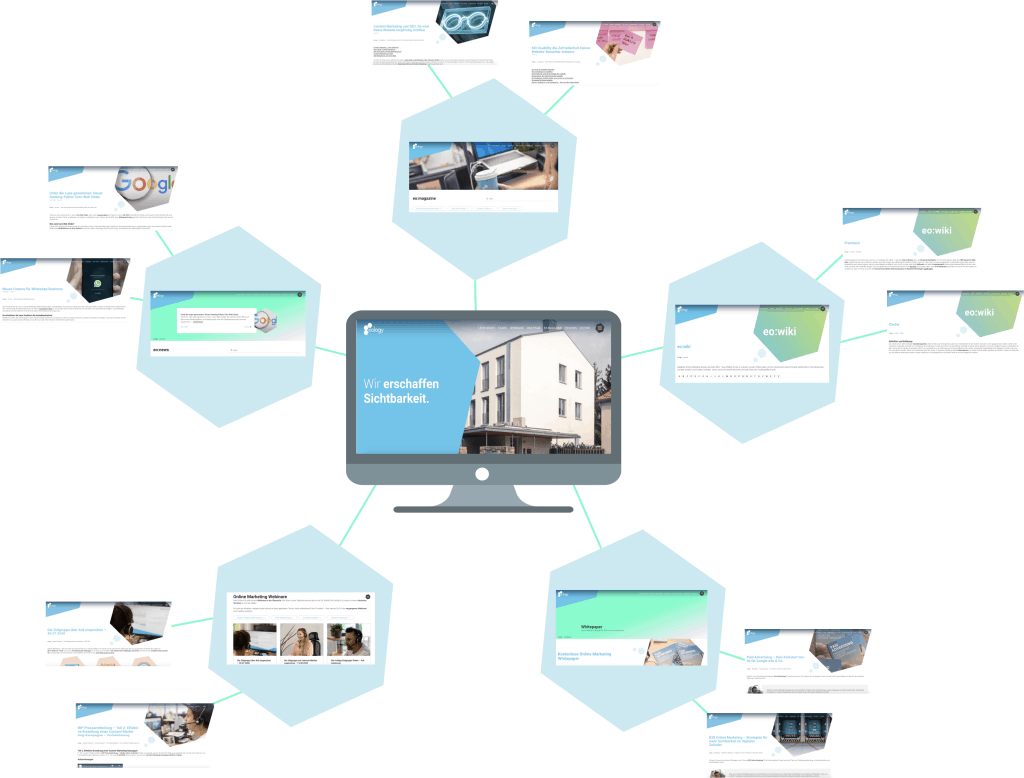
What is a sitemap?
In short, a sitemap is a file that lists all the individual pages on your website. But beware! A sitemap is not to be confused with a table of contents. While a table of contents contains the website’s topics, a sitemap contains all individual documents or, better, landing pages on the page. In addition to the general pages, it also lists all videos, media, and other files on a website. It also provides information about alternative language versions, how up-to-date the page is, and regular updates to the individual landing pages.
Necessary: The sitemap is not created automatically. There you specify which pages should be listed and which information should be included.

The site map is crucial because it helps search engines crawl websites smarter and more comfortable. This is important for indexing, among other things. Also, this can, in turn, positively influence the ranking of the site and better rankings in the SERPs.
When do you need a sitemap?
You don’t always need a page overview. If your page’s structure is conclusive anyway, the contents are logically and correctly linked, the Googlebot should understand your website even without a sitemap. However, if it is a bit more complicated, the sitemap increases the chances that all content will be properly indexed and crawled. If one of the following points applies to your website, you should set up a sitemap according to Google :
- The website is pervasive
- The website has a large archive of content pages that are separate or not well linked
- The website is new and only has a small backlink profile
- The website has a lot of rich media content (videos, pictures, etc.)
- The site is in the Google News display
But of course, there are also cases in which you can very well do without a sitemap if you want to.
What types of sitemap are there?
There are roughly five main types that sitemaps can be divided into:

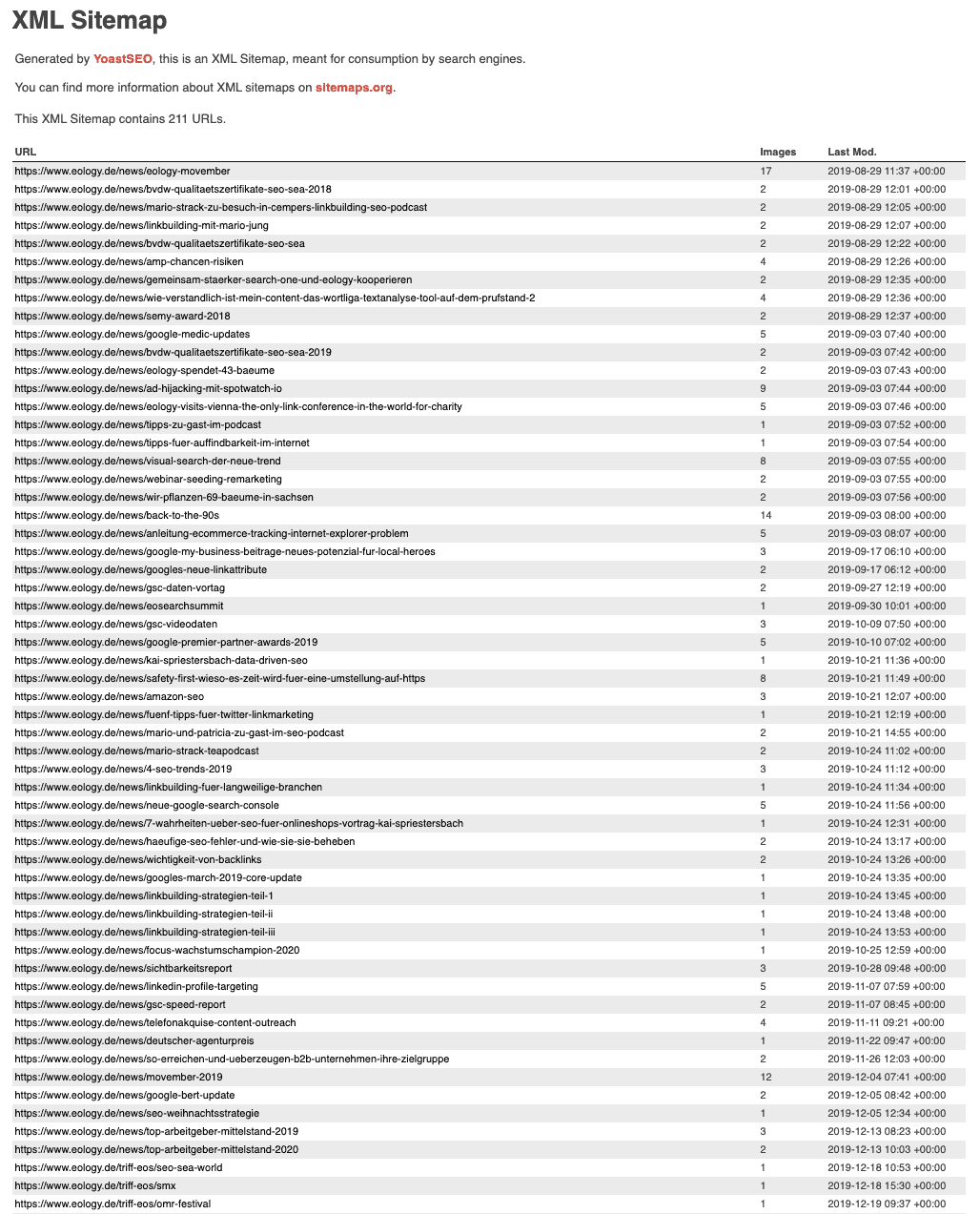
- XML sitemap: The classic page overview – Here, you will find a list of all individual documents.
- HTML sitemap: Like the XML sitemap, an HTML sitemap is the blueprint of the website.
- Video sitemap: This allows you to make your video content easier to understand for search engines.
- News sitemap: To inform Google which of your content is especially suitable for the Google news panel, you use a news sitemap. This is how you show which content should be displayed there.
- Image sitemap: This is a listing of all existing images on your website.
What are the similarities and differences between XML and HTML sitemap formats?
| XML SITEMAP | HTML SITEMAP | |
|---|---|---|
| Alignment | Search engine | Users |
| “Language” | XML, markup language for coding | HTML, markup language for browsers |
| Content | File with all individual documents on the website that are to be indexed | List of the most important pages on the website for the visitor |
| target | Better crawlability | Increase in usability |
Both sitemaps have one thing in common: their suitability as a central directory. Both are perfect for large, content-based websites. However, since the two sitemap types are otherwise very different, it often makes sense to use both. This is mainly due to its target orientation: the XML sitemap has a clear focus on search engines, while the HTML sitemap, in contrast, is designed for the user. So to satisfy both parties, you should deposit both types.
How are sitemaps created?
Page overviews can be created manually or with plugins in a content management system (CMS) such as Joomla or WordPress.
On the way to the perfect sitemap – the manual creation
Step 1: Consider the content and its structure.
What content do you have on the site? How exactly is this content linked? Are there any redirects? What is the structure of your site? What are the links? You should take a closer look at all of this in the first step to determine how your sitemap is structured in detail. Pay particular attention to whether the pages are arranged hierarchically or according to importance. Mainly relevant pages should be as high up in the website hierarchy as possible. Therefore compare this with the actual structure.
Step 2: Coding the existing URLs
Through your analysis in the first step, you have at best found and listed all (meaningful) URLs of your website. Now it’s time to code these for the page overview. For this, you have to format all URLs in XML or HTML language. You should also include the following information in the code:
- place
- Last modified
- Changed frequency
- Page priority
Step 3: Check the code
Manual coding can, of course, mean that the devil of errors creeps in here and there. However, it is imperative to eradicate all of them so that your sitemap works without problems and flawlessly.
But don’t worry: some tools support you! The XML sitemap validator, for example, checks the format and correctness of your sitemap and the code. Numerous other test tools can help you here. You can easily find this via Google.
Step 4: adding the sitemap
Now that the page overview is in place and all errors have been corrected, you can add it to the root or leading directory and the robots.txt. By adding the sitemap to the root folder, it will also be uploaded to the website. However, that is not a problem. Many large websites use the sitemap as an aid to their visitors. This makes it easier for them to find what they are looking for and not lose their bearings so quickly. Websites uploaded to websites can be easily found by adding a “/ sitemap” to the domain URL. If you want to view the sitemap in XML format, you can do that on some websites. To do this, append a “/sitemap.xml” to the website URL.
In addition to the root directory, you should also add the sitemap to robots.txt. You can use this to give precise instructions as to which URL the crawlers should follow and which not. In this way you can specifically determine what is indexed and what is on noindex.
Step 5: Submitting the sitemap to the search engine
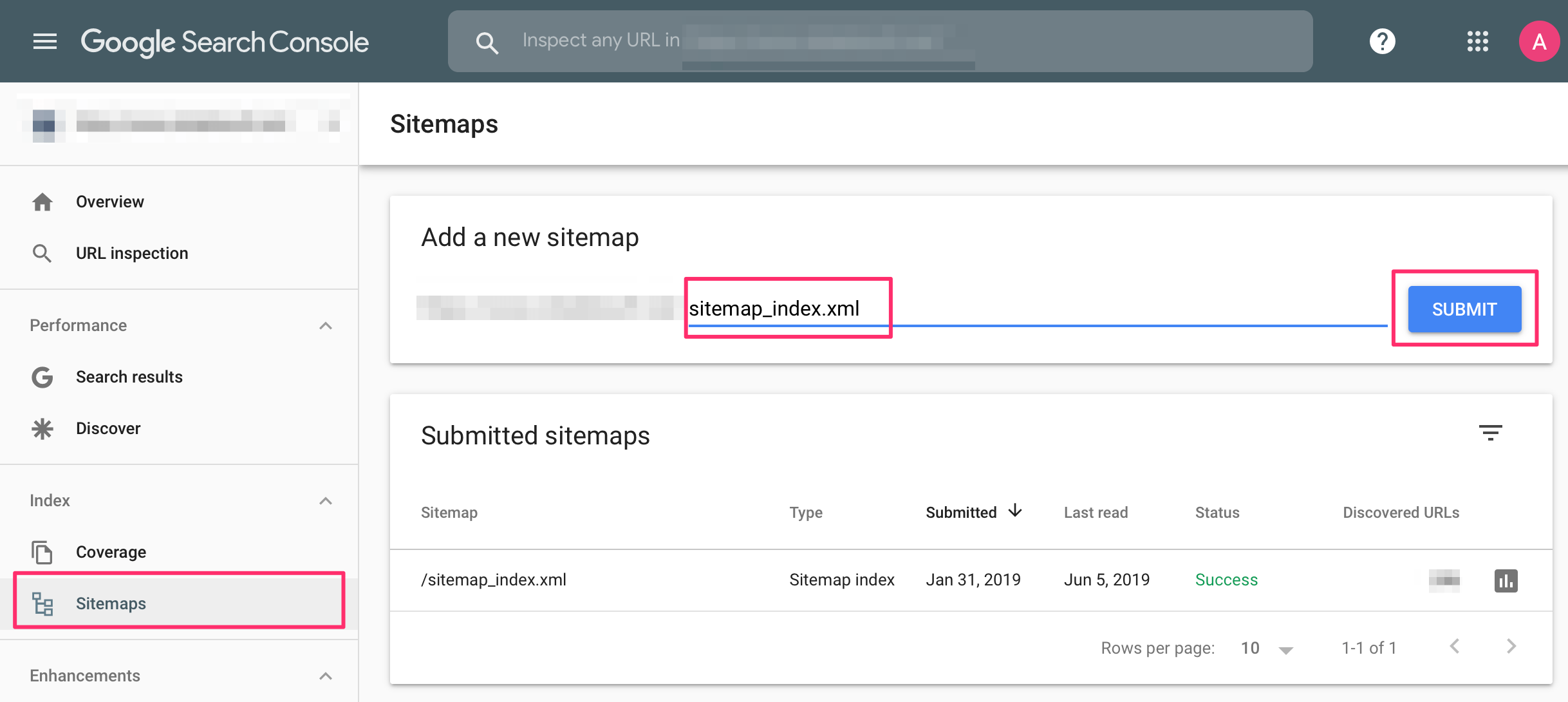
Of course, just adding the page directory to your site is not enough. You also have to make them available to the search engines. You can submit them to Google via the Search Console, for example.

To do this, go to the “Index” area and then to the “Sitemaps” tab. You can then submit it via “Add a new sitemap”. At the top right of the screen, you will find the function you can test your sitemap. So it is rechecked for errors. If everything is correct, you can send it off. Google will do the rest.
On the way to the perfect sitemap – the creation with the help of plugins and tools
As mentioned above, of course, you don’t have to create the page overview manually. With the help of plugins, you can also set them up very quickly and straightforwardly. In contrast to the manual creation of the sitemap, this saves you the time-consuming manual coding of your URLs and thus a lot of time.
The Yoast SEO plugin
If you use WordPress, the Yoast SEO plugin, for example, is very helpful. After installation, you can activate the creation of the sitemap using a simple toggle switch. You can find this in the WordPress sidebar under the term “SEO. ” Then click on “General” and there on the “Functions” tab. Here you will find all areas that you can activate or deactivate.

Screaming Frog
Screaming Frog is a desktop software that has now firmly positioned itself with most SEO experts. This is not least because it has a wide range of different SEO tools, including creating sitemaps. The good thing: As long as your website is below 500 pages, the agency makes the page overview for you free of charge.
Slick plan
Slickplan is software that makes the necessary planning of your website easier for you. With the sitemap builder’s help, you can visualize your website architecture very nicely and understand it better. The best: It’s super easy! Drag and drop the various pages into a builder template. There you can organize and rearrange them as you wish. As soon as you are finished and satisfied with the result, you can export the XML file. However, Slickplan is a paid tool. You can use a test version to find out whether the purchase is worthwhile for you.
TIP: A sitemap generator helps you to create a sitemap quickly and easily. To do this, the tool searches all pages from the start page and then pulls the URLs of all HTML pages. It then develops an XML file that you can download. However, you should note that ONLY the URLs are saved and more detailed information such as the change date, etc. The number of pages is often also limited to sitemap generator tools. So if your website is relatively extensive, it may reach its limits here.
What are the advantages and disadvantages of a sitemap?
A page overview plays an important role, especially for search engine optimization, as it helps the search engine better interpret your page. This makes it possible for it to be displayed more accurately and in a more targeted manner when it matches a user’s search query. A sitemap can, therefore, have a positive effect on the ranking of your website. That way, you will be found more quickly, and you will be more visible on the net. You can also expressly exclude pages from indexing. These are clear advantages!
However, the sitemap is not only beneficial for the search engine. It is also helpful for your website visitors. It is used for orientation so that they can find what they are looking for more easily. This can often be an excellent addition to website navigation, as everything is listed again in a structured and hierarchical manner.
The only downside is the time you have to put into creating a site map. But that’s not so bad if you use a sitemap generator or a plugin like Yoast to help. This saves you most of the effort, and you benefit from the advantages of a sitemap in the long term.
Conclusion
In principle, a page overview is advisable for pretty much every website. After all, webmasters with a relatively “small” page that grows and contains more and more content over time can also happen to webmasters. However, there is also an alternative to the HTML sitemap, which is primarily intended for the user: user-friendly navigation! This can also be a useful guide. This means that the website visitor does not need numerous mouse clicks to find what he is looking for. As a site operator, you also save the time of creating an HTML version and the XML sitemap. The full menu navigation and the page structure should still be well thought out. Search fields also increase user-friendliness.
Nevertheless, it would help if you had an XML sitemap as it sends necessary signals to search engines. You simply have both on your website, an XML sitemap, and user-friendly navigation in the best case. This improves your website significantly.
FAQs
How important is a sitemap?
Since a sitemap is the overall representation of your website’s pages, it serves the search engines as a structural overview of available landing pages and content. This means that a sitemap is essential as it helps the search engines to understand the scope and context better or at all. It also shows Google and Co. all pages that should be crawled and indexed.
What is in a sitemap?
A sitemap also lists all videos, media, and other files on a website in addition to the general landing pages. It also provides information about alternative language versions, how up-to-date the page is, and regular updates to the individual landing pages.
How do you create a sitemap?
Sitemaps can be easily created using various tools, such as the YoastSEO plugin for WordPress or Screaming Frog. Of course, you can also do the work and make the sitemap manually. To do this, you proceed in the following five steps:
1st step: Examination of the content and its structure
2nd step: Coding the existing URLs
3rd step: Checking the code
4th step: Adding the sitemap
5th step: Submitting the sitemap to the Search engine
Where can you find the sitemap?
You can usually find the sitemap in the root directory of a domain. If you type in the domain name – e.g., www.swacash.com – all you have to do is add /sitemap.xml. You can then, for example, take a look at the sitemap of swacash GmbH via www.swacash.com/sitemap.xml. However, not all websites are transparent and publicly available. Some have them in another directory so that competitors or similar they cannot see.
What is the difference between an XML and an HTML sitemap?
XML and HTML sitemaps differ primarily in the following four areas: alignment, “language,” content, and goal. The most obvious difference is in the orientation. While XML sitemaps are optimized for search engines, HTML sitemaps are there for the user, i.e., for people. They should explain to him which pages are available. While the XML sitemap is encoded, the HTML sitemap is easy for humans to read. An XML sitemap also contains landing pages that the search engines are supposed to index, while the HTML sitemap gives an overview of all the pages on the website. For this reason, the aim of the two formats is different: HTML sitemaps want to increase usability, while XML sitemaps are supposed to improve crawlability.
How do you submit a sitemap to Google?
If you would like to submit a sitemap to Google, go to the “Index” area in the Google Search Console and then to the “Sitemaps” tab. You can then submit it via “Add a new sitemap.”