
Usability is made up of the English words “to use” and “ability” for ability. It thus describes the usability or quality of a website. Usability ensures that your website visitors get to the page’s content that they want to see quickly and without problems. So it is a matter of the most intuitive operation of your site by the user. There are the following components:
- The clarity in the design
- user-friendliness
- Fulfilling user needs
- Problem-free usability of the site
The goal is to make the user’s visit to your website as easy and unproblematic as possible. The less complicated this visit is, the more likely it is to be satisfied and return. A high degree of usability thus pays a lasting contribution to the user’s interactions with your site.
Usability is made up of different factors, all of which impact the user-friendliness of your site.

These are the usability classics.
Some elements have been established and proven in connection with usability. An absolute classic in the presentation is, for example, that the company logo is placed in the top left, and the user can click on it to go back to the homepage of the website. Typical is a horizontal navigation bar at the top of the website and a sub-navigation that runs vertically. In addition to these basics, other elements have become established. This includes:
- A breadcrumb navigation
- Important links, such as contact and imprint, in the footer
- Important information Above the Fold
- The slider on the start page, teaser the sub-pages
These elements are not only proven but also anchored in the minds of users. You are, therefore, almost expected when someone visits a website. So it is essential to incorporate this to improve your usability.
Why do you need usability?
The following scenario: A user visits a website. There he will find, for example:
- A cluttered landing page
- No intuitive operation and side guidance
- Too many distracting calls to actions, GIFs, or moving elements
- A non-working or inconsistent navigation
- No more going back to the homepage via the logo
- Icons that are not understandable and are not labeled
Consequence: The visitor is put off and leaves the site early without taking any action or conversion. The website is not intuitive to use, which leads to confusion for the user. He is, therefore, dissatisfied and is more likely to get angry.
This is precisely the opposite of what is meant to be generated by usability.
If you make sure that your website is easy to use, it will ensure that your visitors are satisfied and convert. At best, they are even so happy that they recommend them to friends and acquaintances. This can be done in a direct conversation, but also virtually. If the visitor links you to their website or social media, this has another positive effect: backlinks.
These factors are the basis of usability.
There are three main pillars of usability:
- design
- content
- Loading time
The intersection of these three forms excellent usability. All three elements are the basis for a user to interact with your website without any problems. They have to be closely interlinked to generate the best possible result and the greatest possible usability.
Design
The design is the point that first catches the visitor’s eye. For this reason, it should be designed appealingly and transparently for him. You must address the various habits of website visitors and incorporate them into your design. Thus, the design and the placement of relevant elements should always remain the same to create familiarity. For example, it is common for the logo to be placed in the top left corner and for the navigation to be visible on every landing page of a website. Also, fonts should be easy to read, which means you should know about both the font and the font color worry.
Content
An excellent visual representation is the beginning. But none of that will do you any good if you have nothing to offer in terms of content or if the user cannot find the right content. This means the content on your website and the intuitive and problem-free recording of the navigation and other control panels. Also, your site’s categories and subject areas must be identified, as well as icons, graphics, and images. This is so relevant because otherwise, it can lead to confusion on the part of the user. This should be avoided in the course of usability. When using names, make sure that the terms are not too abstract and familiar to everyone. This helps visitors find their way around, and they don’t have first to question what might be meant by it.
Loading time
Your page’s loading time is a central and decisive point when it comes to how satisfied the users were with their visit to your website. It is, therefore, essential that you optimize them. Find errors that may hurt your page load time. For example, this could be an overly complicated design that leads to problems when Internet connections are low or on mobile devices. Also, videos that start automatically could cause delays, for example. If there are waiting times when building the website and its content, the visitor’s probability will immediately jump off is very high. So make sure that your site is as good as possible structured to save data volume. So your users shouldn’t have any problems with the loading time.
That brings you the optimization of usability.
Usability is, therefore, essential for your success on the Internet. The most apparent advantage of good usability is obvious: your website visitors are satisfied. However, the benefits you get from this can be broken down into two areas. On the one hand, there are positive effects on your website itself; on the other hand, there are benefits from an SEO perspective.
Benefit for your website
If the website is user-friendly, it will be visited more often. This has an impact on the length of the visit. Since, in most cases, your website is the first contact with potential customers, partners, or future employees, it is essential to make an impression. Your site’s usability often has a significant impact on how your company looks to the outside world. A positive user experience directly creates a closer bond and a more positive attitude towards your company and the brand.
Use for SEO
Good usability increases the length of time users spend on your website, and there are fewer sudden jumps. This reduces the bounce rate. Both are factors that the search algorithm evaluates when it comes to the ranking of websites. A user-friendly website is usually rated more positively and thus ranks in a better ranking position. It also affects that these websites are recommended and/or shared more often with friends and acquaintances. This increases your chance of backlinks.
The most common usability mistakes and how to avoid them
ERROR 1: You are not using mobile optimization
One thing is exact: You cannot avoid the mobile optimization of your website. Mobile-friendliness is one of the ranking factors and is highly valued. This is mainly due to the increased number of smartphone accesses to websites. However, the attention span that a mobile user gives you is relatively small. It is all the more critical that the usability fits.
Therefore, you should make sure that fonts and font colors are easy to read on mobile devices. Otherwise, it leads to a high bounce rate. It is best if you rely on the responsive design of your website. This means that the displays are always adapted to the corresponding device without providing another mobile version of your website.
You should also take into account that buttons and images are just as easily recognizable. They mustn’t be too small; otherwise, the user could click next to them and become annoyed.
ERROR 2: Your information architecture is junk
Well, junk might be an exaggeration. But at least it’s not good enough that users can’t find some products or information, and that’s bad. When using terms, for example, make sure that your users can easily understand them. Often a thing is not found because it is not apparent to the user why it is in a particular place. Think outside of your company structures and more objectively to make clear assignments. A search function on your site can also help prevent content from being spilled.
ERROR 3: The names of your categories or links are too similar or even duplicated
Similar to the previous section, this is about ensuring that your users quickly understand what is meant. This also means that they are not confused by duplication. This means that you should name all elements as clearly and clearly as possible. Two problems emerge in particular:
- Links with similar names, but which ultimately lead the user to entirely different content.
- Content that is similar or even the same but can be found on other pages for whatever reason.
This confuses the user and usually leads to a jump from the website.
ERROR 4: Your users are facing pure text desert
Nothing is more exhausting than reading pure text on the web. This scares off the website visitor and brings no added value. Sketch reading is prevalent on the Internet. Users roughly scan the website for the information they want to get. It is, therefore, helpful if you loosen up your texts visually. This way, you can convey the core message to the reader more quickly. The following will help you:
- Headings and sub-headings
- Bullets and lists
- Tables
- Highlighted keywords
- Short paragraphs
You can also work on the language style to make reading the textless stressful. The avoidance of passive and box sets here is a central point.
ERROR 5: The structure of your website is inconsistent
One of the top rules when it comes to usability is consistency. Habits and structures must be continued and not interrupted. Therefore, you must try to meet user expectations with the design of your website and stick to standard patterns.
ERROR 6: You don’t respond to feedback or user questions from your visitors
If you get feedback from your website visitors, you should urgently accept it. They are the central hub of your website, and their opinion is crucial to its success. Since users are often on the Internet with a specific destination, you must pick them up there. You can include frequently asked questions in FAQs, for example, or address them directly in chats.
ERROR 7: Your visuals are more likely to confuse than help
Icons, pictures, and graphics are great, mostly because they can break up text desert. However, they are of no use to you or the visitor if they are not understandable. Make sure that always clear what you want to express with it. Try to look at the representations objectively and from the user’s point of view.
This is how you test your usability.
Usability tests are critical to see where you can increase user-friendliness. This allows you to optimize your weak points in a targeted manner. With systematic testing, you can minimize the potential for frustration on your website. There are different approaches you can work with.
What test methods are there?
There are numerous and different methods you can use to test the usability of your website. Depending on your budget and previous knowledge, you should weigh which one to choose. Testings can often be combined. The following are the most relevant test methods:
- Card scoring: As the name suggests, with this method, test persons receive cards with terms that they should then group. This allows you to see into which categories the potential users would classify them and whether they would assign them similarly to what you would have done.
- Personas: This is the ideal user model. They should show you how a potential user deals with your website and what their intentions are. This allows you to set up your landing pages accordingly.
- Diary study: In this measure, test subjects record how they found their experience with the website. From this, you can conclude the potential for improvement.
- Contextual interviews: These ensure that you gain insights into the behavior of users in familiar surroundings. You ask test subjects about specific points and study their task management while they are in their natural environment. You can then conclude how external influences affect the handling of your website.
- Synchronous / asynchronous usability tests: The users’ behavior is examined in two situations: with active and passive participation.
- Eye or mouse tracking: While eye-tracking measures the user’s gaze, mouse tracking is used to observe the website’s mouse movements. Both have the goal of analyzing and evaluating the use of the site. You can then take a close look at which elements of your site attract a lot of attention, what attracts the user, and where you can improve.
- Focus group: A focus group is a moderated group discussion. This gives you direct feedback, wishes, and suggestions on given topics.
- On-site surveys: These ask users to provide feedback directly while visiting the website.
- Rapid prototyping: You involve test subjects during the development phase. They get access to the prototype and give you feedback. You can use this to make optimizations during development.
When does a usability test make sense?
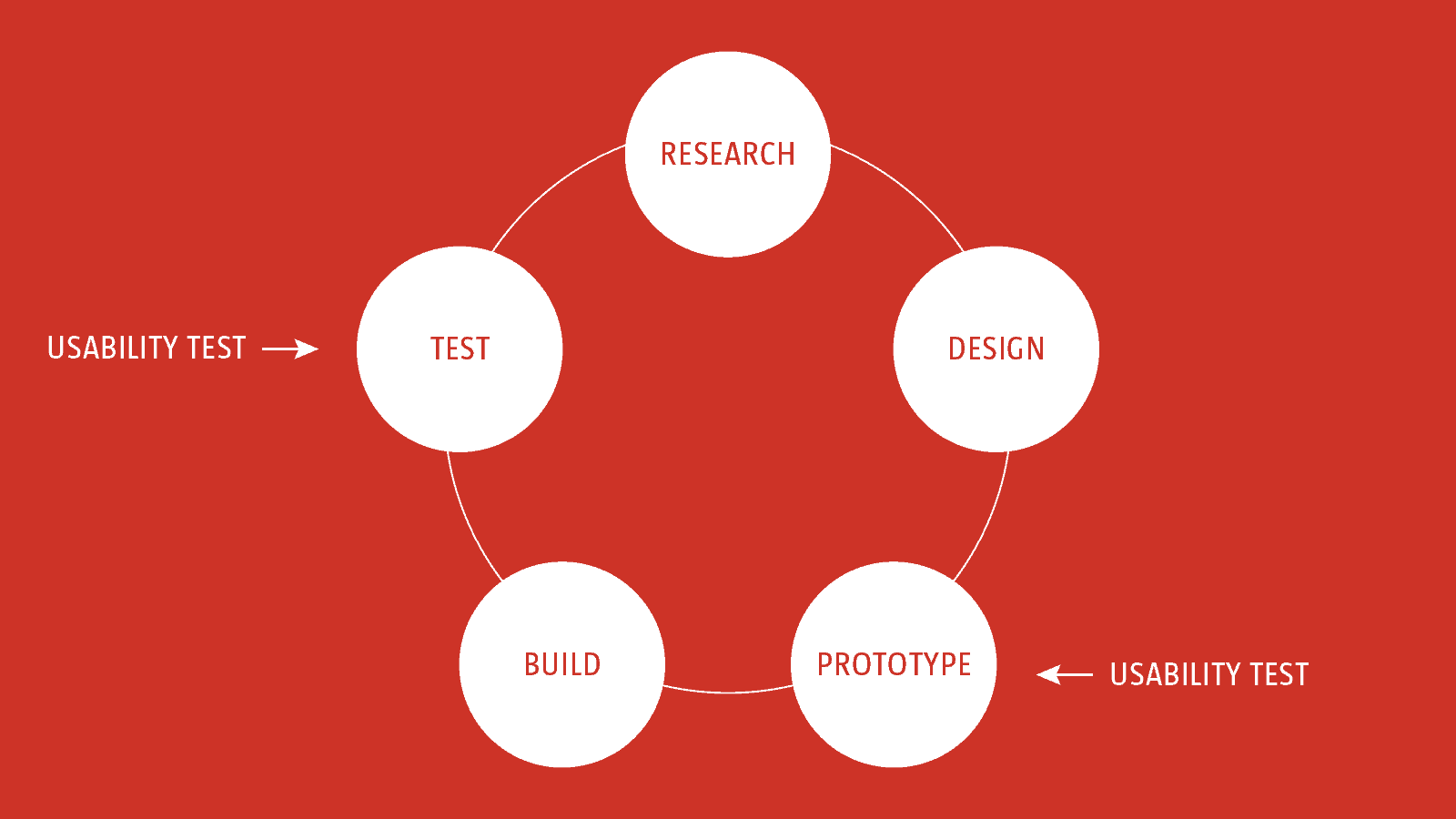
The answer is straightforward: almost always. Through regular tests and observations of your users, you can optimize your site and its usability in a targeted manner. This works both during the development phase and when the website is already live. It helps you to get to know the needs of your website visitors better. There are three specific points for which you can conduct a usability test:
- For testing prototypes
- Product development
- Optimization of existing products
This results in different areas of application and test items that you can use in a usability test.

Excursus: Usability vs. User experience – these are the differences

Usability and user experience, or UX for short, are two terms that are often confused. The areas of application are entirely different. When usability is about the user experience, while UX with the user experience is concerned. Usability ensures the usability of a website and ensures that users can operate the website intuitively and without problems. On the other hand, user experience aims to make visiting the website a memorable and lasting experience.
Usability is always essential to make your website attractive and to improve its ranking. With user experience, you trigger feelings and behaviors in website visitors and create a user experience that lasts. Both elements are strongly linked and have a significant influence on your website and your brand’s perception. They also influence future user behavior.