
After the introduction of Google Web Vitals, the page experience has become even better measurable and should even become a ranking factor in the future (probably 2021). Will SEO has to change fundamentally because of these new vital figures, or will everything stay the same as before?
Google Web Vitals – What is it anyway?
Google launched the Web Vitals to be able to measure the performance of a website even better and more clearly. Above all, one tries to use the Web Vitals report – which has since found its way into the Google Search Console – to make it easier to understand where the deficits of a website lie. In particular, three crucial KPIs play a role:
Largest Contentful Paint (LCP)
The Largest Contentful Paint (LCP for short), like the Page Speed Report, is primarily about the loading time of a website or a subpage. Specifically, it takes into account when the largest element of the overall content of the page is loaded. However, this only refers to the visible area (“above the fold”). Thanks to the LCP, website operators now have a better idea of when the visual content or primary content of their pages is ready to be rendered for the user.
Google rates all loading times over 2.5 seconds as in need of optimization and loading times over 4 seconds as bad.

First input delay (FID)
First Input Delay (FID for short) is the waiting time between the first user interaction and the reaction of the browser. This can be, for example, a click on a link or button and the time that subsequently elapses until the desired action is carried out.

Cumulative Layout Shift (CLS)
The Cumulative Layout Shift (CLS for short) measures the “visual stability” – that is, how much content is still shifting during the loading process of the page. For example, a page could already be designed to be interactive before a banner is subsequently shown at the top, which means that all the content that has already been displayed is moved down at that moment. Many people are familiar with the bad user experience: a user was just about to click on an element (e.g. a button) when the content shifted exactly that second, causing the user to click another aspect unintentionally. This can be not very pleasant, especially with longer loading times, since the previous window is again a long time coming.
With the CLS, the score is calculated from the size of the content area that is moved and the distance by which that content is moved. Expressed in a formula, it looks like this:
layout shift score = impact fraction * distance fraction
If half of the content in the visible area shifts down by a third, the value of “impact fraction” would be 0.5 and the value of “distance fraction” 0.33. This results in a layout shift score of 0.165.
Google regards every value above 0.1 as in need of optimization and a value above 0.25 as bad.

How can the Web Vitals values be determined?
There are already various options for displaying or determining the Web Vitals values of websites. Google not only wants to address performance experts but also makes it as easy and understandable as possible for every website operator to read out the new values. Browser extensions such as Lighthouse or Web Vitals can be used for this. Dealing with it is insanely easy. By clicking on the Web Vitals Extension (Figure 4), the values for Largest Contentful Paint, First Input Delay and Cumulative Layout Shift are output and already marked in colour (green = good, yellow = in need of optimization, red = bad). It should be noted here that the rating refers to precisely the view we are currently in – in the screenshot, the desktop view.

The Lighthouse Extension (Figure 5) also included Web Vitals in the report, in addition to Speed Index, First Contentful Paint (FCP), Total Blocking Time (TBT), and Time To Interactive (TTI).

Similar to Lighthouse, Pagespeed Insights also outputs the new metrics from Google Web Vitals (Figure 6). They are even marked here and are therefore particularly easy to read.

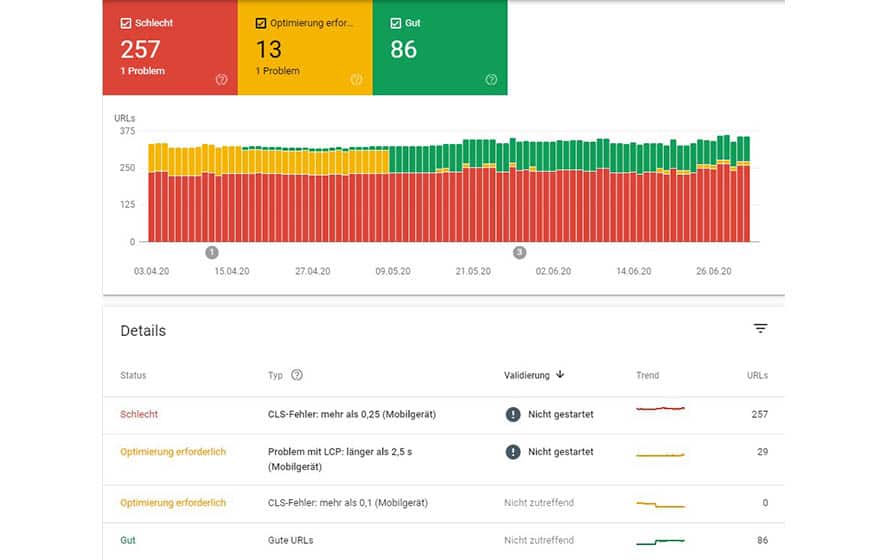
Since these tools only ever output the Web Vitals for the URL being examined, it is also worth taking a look at the Google Search Console to find out the Web Vitals value for each URL of a website. The core web vitals are now located where the page speed area used to be. Thanks to this report, you can very quickly get an impression of the overall performance of the domain and its development. The Core Web Vitals report also distinguishes between desktop and mobile views (Figure 7).

The screenshot at hand shows that the web site’s overall performance leaves a lot to be desired. But there are also positive outliers: Presumably, some URLs “in need of optimization” have already been optimized, which means that they now perform well, at least for users with mobile devices, according to Google Search Console.
With a click on “Open report” under “Details” the exact problems and the URLs concerned can be determined. In the example in Figure 8, it can be seen that the issues of the website under review mainly affect the Cumulative Layout Shift (CLS).

Of course, most website operators are not satisfied with knowing how their page is rated and where it can be read. The critical point is to improve on the Web Vitals ratings and get your website in the green.
How do you optimize for a good Google Web Vitals Score?
Each of the three metrics has its way of optimizing a website. In particular, the items Largest Contentful Paint and First Input Delay should not require any completely new measures to be developed, as they already benefit from established page speed optimization measures. Both metrics ultimately measure the time it takes to answer the user request.
Optimize Largest Contentful Paint
When optimizing the Largest Contentful Paint, everything has to be done that has already been optimized when it came to keeping loading times low. The optimization options are pervasive here. However, some have an unusually large impact on the Largest Contentful Paint:
- Gzip Compression – Compressing a website can save a considerable amount of loading time by looking for unnecessary strings and eliminating them – and referencing the first string in the case of a duplicate line. Gzip is recommended for all types of websites.
- Image optimization – images should be inserted in modern formats such as JPEG200 or web. Also, they should already be dimensioned correctly. An idea that is 1920 pixels wide, which is only 300 pixels wide on the page anyway, is an enormous waste of resources and a real performance killer.
- Preloading – Often, essential elements are only loaded later than desired. With the HTML command <link rel =” preload”> these elements can be prioritized and thus output more quickly.
- Caching – Static resources, for example, a header image can be “cached”. This means that when a user revisits the website, this image does not have to be reloaded from their browser, but can be loaded directly from the HTTP cache memory. This can significantly reduce loading times.
- Use of a CDN – The use of a content delivery network has advantages, especially when the visitors of a website come from different regions of the world. A CDN always directs the user to precisely the server that is closest to him, thus preventing lengthy inquiries “from the other end of the world”.
- JavaScript Reduction – If some elements of the website only become visible after specific JavaScripts have been downloaded, the size of the JavaScripts to be loaded should be reduced. For example, unused scripts should be postponed. The server-side rendering of JavaScript can also significantly improve the value for Largest Contentful Paint because the content is already rendered on the server and not in the client.
It can be seen that all these measures were already essential for a good page loading speed and accordingly, the Largest Contentful Paint will hardly cause any problems for most webmasters – who understand their craft. Even when optimizing the first input delay, known page speed measures must be applied.
Optimize first input delay
The causes for a bad first input delay are mostly with JavaScript. As a result, a JavaScript optimization is also a first input delay optimization. For example, it often causes long delays that the main browser thread executes JavaScripts and cannot respond to user requests in the meantime. It is therefore essential to ensure that the JavaScripts only block the mainline of the browser as briefly as possible. For example, JavaScripts that are currently not used should be postponed. Because as long as the browser downloads, parses, compiles and executes a JavaScript, the rendering of the corresponding page is interrupted.
Another possibility for optimization consists in dividing a single large JavaScript into several small ones so that only the script that is needed at the moment has to be loaded. The advantage then is that there is no longer a vast file that blocks the main thread for a very long time. Instead, very little JavaScript code is initially loaded, and other small scripts will follow on request. Incidentally, every JavaScript execution over 50 ms is considered a so-called “long task” by Google. The main goal should be to eliminate long tasks.
Also, all scripts should be compressed. The Terser tool, for example, is suitable for this. It ensures that a hand is reduced by all characters that are not required by the browser for reading (indentations, comments, spaces, long variable names and the like).
Long waiting times are not the only factors that significantly affect the user experience on a website. Moving items around while building a page is also found to be very frustrating.
Optimize cumulative layout shift
Particularly on pages with long loading times, accidentally clicking on an element that has just displaced the targeted component at that point can have an extremely negative effect on the user experience. There are also several optimization approaches to prevent such shifts.
One of the most common causes of layout shift is the lack of specified dimensions for images and ads (there is no information on “width” and “height” in the source code). The space available on the page is often much too small for the picture in its original dimensions. This is loaded later than other elements (such as text) and then takes up much more space than was reserved for it. As a result, the book and other factors shift.
If, on the other hand, images are defined in their dimensions before they are fully loaded, it is ensured that exactly the necessary space is available for them. Thus they do not cause any other elements to be shifted.
The approach for ads or embedded content such as YouTube videos, social media posts and the like is identical to that for images.
However, since most ad networks use dynamic dimensions for their ads, the procedure is a little different here. A suitable place should be reserved for the element from the start. However, the display may be shown smaller than the reserved space is dimensioned for it. This can lead to unused space, but this can be accepted for a better cumulative layout shift. That is not optimal – but still optimized.
Placeholders should always be integrated for embedded content such as YouTube videos or social media posts.
Google Web Vitals as a further ranking factor for the page experience
In the form of Web Vitals, Google now has more metrics available to measure and evaluate the user-friendliness of a page. Therefore, Page Experience should become an essential ranking factor in 2021.
But not only an optimization for the new Google Web Vitals will lead to a useful page experience ranking. Proven measures such as mobile optimization, use of HTTPS, safe browsing features as well as the avoidance of pop-ups and spam advertising will continue to contribute to good user experience on a page in the future. They will accordingly be taken into account as page experience signals.

Most of the Page Experience Signals are anything but new and are already being taken into account by competent webmasters. The new Google Web Vitals will not turn search engine optimization on its head. Instead, companies are ideally positioned with optimized websites that are already designed for user-friendliness. Ultimately, nothing will change in terms of the basic requirements for a website: to satisfy a user as well as possible and to offer him what he was looking for or what he wanted. Ideally, such a good page experience was and will be rewarded with a conversion – be it a purchase, registration or download.
Thanks to the new Google metrics, however, many SEOs and webmasters are likely to be made even more aware of the page experience and remember that their optimizations are not primarily made for a machine, but for their users.